How to Rank in Ireland With a .com Domain Name

This was a feisty one!
And it’s not only Ireland, it’s all countries. Targeting Google.ie (or any other Google TLD) is a tricky operation.
Still, here’s a starter list on how to rank locally for a .com domain name:
- Set up the country in Google Analytics (GA4)
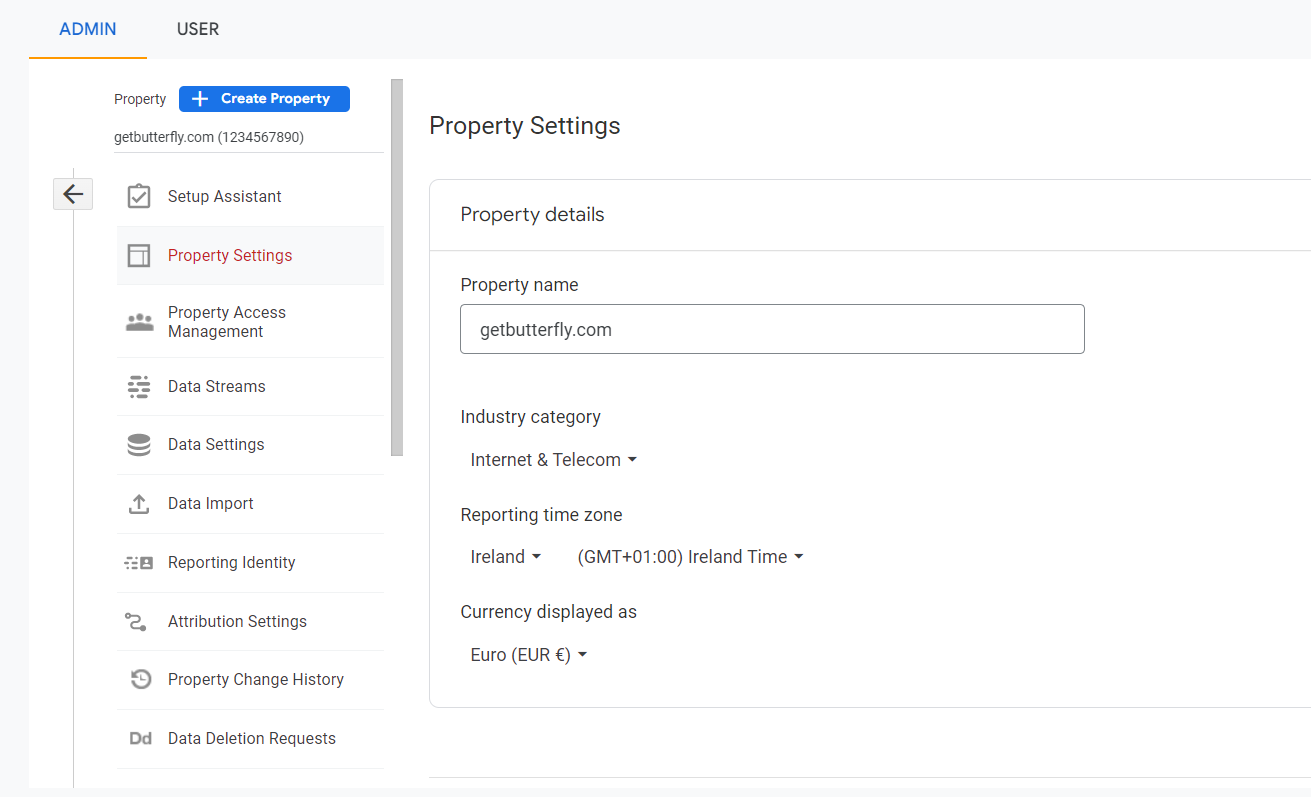
As Google Search Console doesn’t allow international targeting, the only “official” way to do it is via Google Analytics (see screenshot below). - Use
hreflangattributes
Use an alternatehreflangmeta tag (see below). - Add local details schema
Add your local business details schema (see below). - Add person details and person location schema
Add your own details and location via HTML microdata (see below). - Add the country or location name in your page’s content
Use details such as “Built with love in Ireland”, “Crafted in Ireland” or “We help small and medium businesses in Ireland grow”. - Add as much localized content as possible
Content is king, so add as much content targeted to your desired country as possible (see below).

The hreflang attribute
Target your country via a link attribute in your site’s header:
<link rel="alternate" href="https://www.example.com" hreflang="en-IE">The local and personal details schema
<meta property="business:contact_data:locality" content="Dublin">
<meta property="business:contact_data:country_name" content="Republic of Ireland">
<meta property="business:contact_data:website" content="https://www.example.com/">
<meta property="business:contact_data:email" content="name@domain.com">
<div itemscope itemtype="http://schema.org/Person">
<small>My name is <span itemprop="name">Ciprian Popescu</span></small>
<br><small itemprop="jobTitle">Technical SEO Specialist</small>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<small>I live in <span itemprop="addressLocality">Dublin</span></small>,
<small itemprop="addressRegion">Co. Dublin</small>
</div>
</div>Localized content
Add articles, tutorials, how-to’s related to your targeted area/region/country, such as “How to rank for these keywords in Ireland” or “What’s the price of these SEO services in Ireland”. Try to be as specific as possible. If you need to check the users’ intent or the questions they use to get to your website, check out my recent Regular Expressions (RegEx) in Google Search Console article.
Bonus options (WordPress only)
If you’re using Yoast SEO, and you’re located in Ireland, note that there’s no Irish international Open Graph locale, it simply defaults to en-GB. In my case, I have removed the Open Graph locale altogether, and manually added a en-IE one:
add_action( 'template_redirect', function () {
global $wpseo_og;
if ( isset( $wpseo_og ) ) {
remove_action( 'wpseo_opengraph', [ $wpseo_og, 'locale' ], 1 );
}
}, 1000);If the code above does not work, check out an alternative one on Yoast’s developer portal.
Different languages for different pages (WordPress only)
If you need to rank different pages for different countries, here’s an experimental way of doing it.
First, add a new hreflang function to your functions.php file
function get_hreflang() {
$hreflang = ( is_page( 'malta' ) ) ? 'en-MT' : 'en-IE';
return $hreflang;
}And then in the head (header.php):
<html lang="en-IE">
...
<?php
if ( is_category ) {
global $post;
$category = reset( get_the_category( $post->ID ) );
$category_id = $category->cat_ID;
$permalink = get_category_link( $category_id );
} else {
$permalink = get_permalink();
}
?>
...
<meta http-equiv="content-language" content="<?php echo get_hreflang(); ?>">
<link rel="alternate" href="<?php echo $permalink; ?>" hreflang="<?php echo get_hreflang(); ?>">Note that my example uses Ireland and Malta language codes.